复杂原型设计
复杂原型设计是什么
当遇到大规模改版的时候才会用到的原型设计
- 完整的新产品,完整的新功能
- 设计的流程链条比较长
- 交互页面、交互逻辑比较复杂
复杂原型设计的处理步骤

明确用户场景与需求
- 目标用户:产品的目标用户是谁
- 使用场景:关键使用场景是什么
- 解决问题:产品可以帮助用户解决什么问题
- 产品亮点:有哪些点会吸引用户使用
产品核心功能
- 核心流程:用户流向,内容流向,信息交叉分别是怎样的
- 信息架构图:包含哪些模块?每个模块底下有哪些功能点
- 版本演变过程:要达到相对完整的状态,需要几个版本?每个版本都包含那些功能模块?
流程图分解
- 业务流程图:每个功能模块的业务流程是什么样的
- 页面流程图:整体来看,用户的使用流向是怎样的
原型设计
- 手绘原型:快速确定页面的逻辑,快速调整关键元素
- 原型设计:按照页面流程图与手绘图,进行demo设计
案例
某瘦身App,现在产品需求已经明确,产品经理现在开始考虑画原型
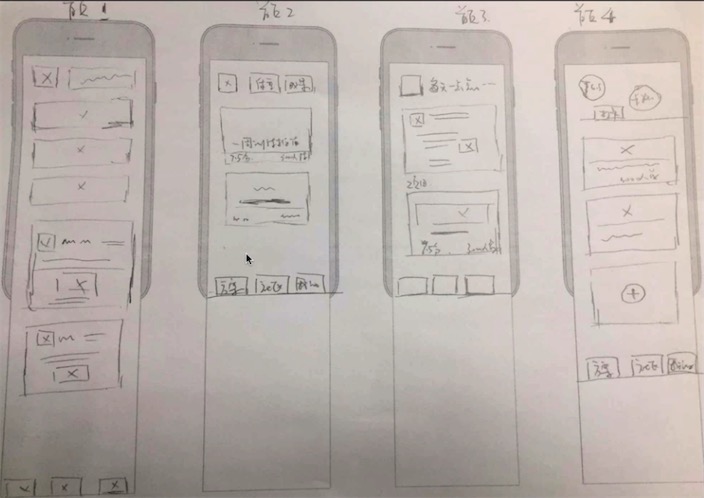
以下图片只是Demo,并非完整的实例
1.明确用户场景与需求
- 目标用户:正在减肥过程中的年轻女性
- 使用场景:减肥中,但计划比较混乱,方法也不系统,希望得到减肥方案,记录减肥的过程,与同在减肥的人交流
- 解决问题:用户计划不系统,坚持不下去,需要自我证明和自我激励
- 产品亮点:极少的选择、极简的方案、难度设计递进式
2.产品核心功能
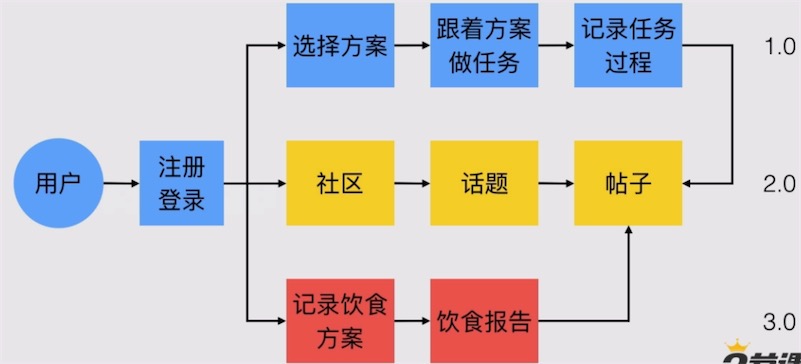
- 核心流程、版本演变过程

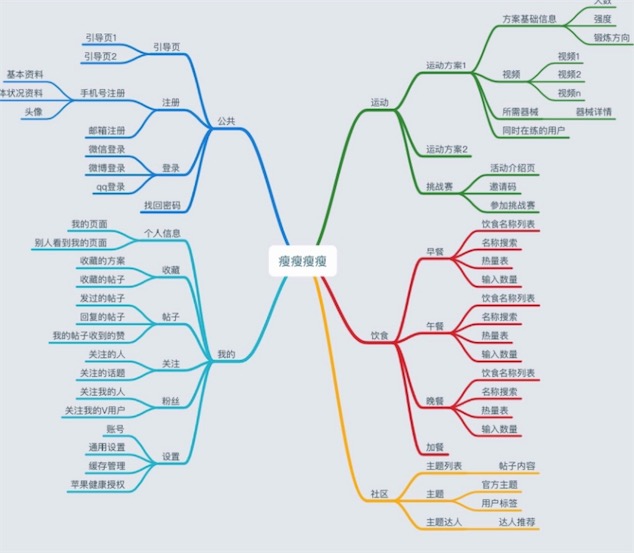
- 信息架构图

3.流程图分解
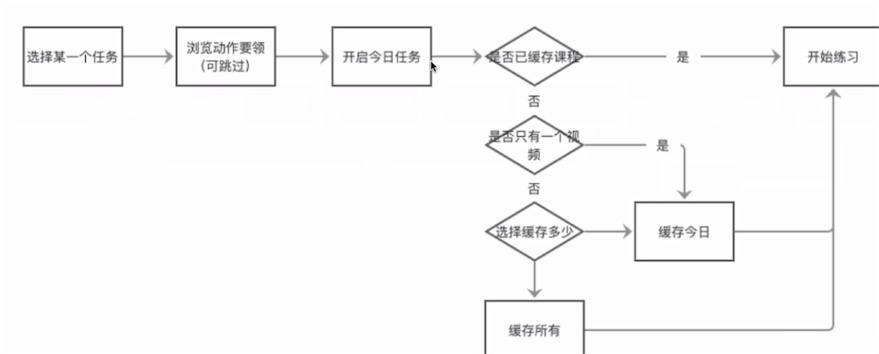
- 业务流程图

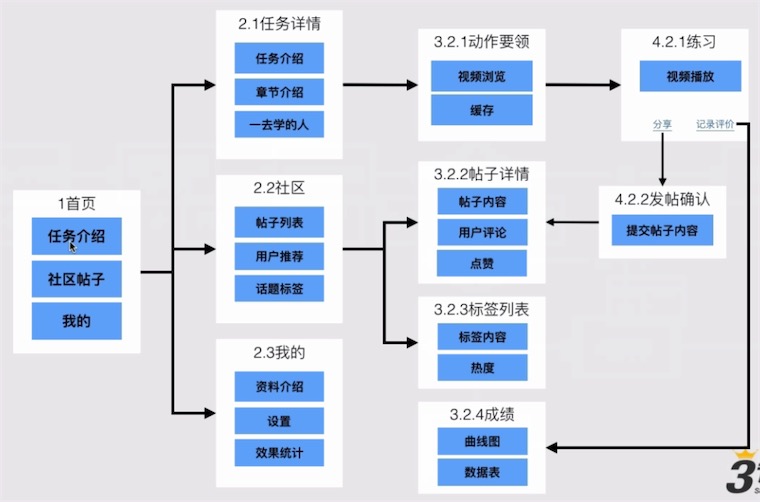
- 页面流程图

4.原型设计
- 手绘

- 原型设计图
