UIView相关
UIView表示屏幕上的一块矩形区域,它在App中占有绝对重要的地位,因为IOS中几乎所有可视化控件都是UIView的子类。负责渲染区域的内容,并且响应该区域内发生的触摸事件
UIView的功能
1.管理矩形区域里的内容
2.处理矩形区域中的事件
3.子视图的管理
4.还能实现动画
UIView的子类也具有上述这些功能
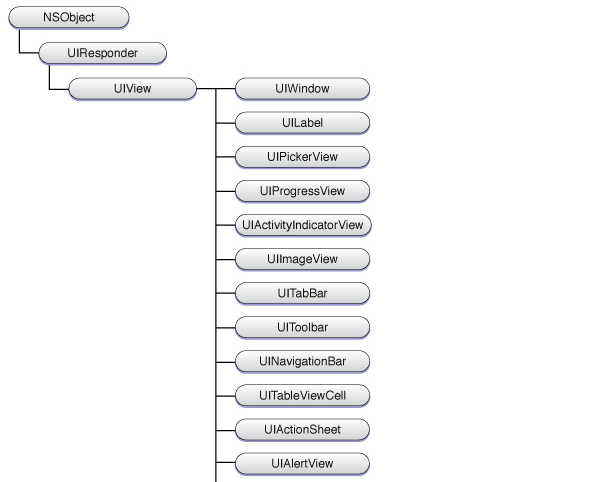
下图就是UIView的内层次

三个结构体 CGPoint、CGSize、CGRect
CGPoint
struct CGPoint {
CGFloat x;
CGFloat y;
};
typedef struct CGPoint CGPoint;
CGSize
struct CGSize {
CGFloat width;
CGFloat height;
};
typedef struct CGSize CGSize;
CGRect
struct CGRect {
CGPoint origin; //偏移是相对父视图的
CGSize size;
};
typedef struct CGRect CGRect;
这三个结构体均在一个头文件里:CGGeometry.h
确定View的位置和大小
view.frame = CGRectMake(0, 0, 300, 100);
确定View的大小
view.bound = CGRectMake(0, 0, 300, 100);//其中位置不起作用
确定View的位置
view.center = CGPointMake(300, 100);//这个点指的是View的中心点
frame和center都是相对于父视图的,bounds是相对于自身的
frame 是CGRect frame的origin是相对于父视图的左上角原点(0,0)的位置,改变视图的frame会改变center center 是CGPoint 指的就是整个视图的中心点,改变视图的center也会改变frame bounds 是CGRect 是告诉子视图本视图的原点位置(通俗的说就是,子视图的frame的origin与父视图的bounds的origin的差,就是子视图相对于父视图左上角的位置,如果结果为负,则子视图在父视图外)
添加一个View(或控件)到父View中
[superView addSubview:subView];
将一个View(或控件)从父层View中移除
[subView removeFromSuperview];
添加一个子控件(可以将子控件插入到subviews数组中index这个位置)
- (void)insertSubview:(UIView *)view atIndex:(NSInteger)index;
交换subviews数组中所存放子控件的位置
- (void)exchangeSubviewAtIndex:(NSInteger)index1 withSubviewAtIndex:(NSInteger)index2;
添加一个子控件view(被挡在siblingSubview的下面)
- (void)insertSubview:(UIView *)view belowSubview:(UIView *)siblingSubview;
添加一个子控件view(盖在siblingSubview的上面)
- (void)insertSubview:(UIView *)view aboveSubview:(UIView *)siblingSubview;
将某个子控件拉到最上面(最顶部)来显示
- (void)bringSubviewToFront:(UIView *)view;
将某个子控件拉到最下面(最底部)来显示
- (void)sendSubviewToBack:(UIView *)view;
一些系统调用的并且可以在子类中重写的方法
- (void)didAddSubview:(UIView *)subview;
- (void)willRemoveSubview:(UIView *)subview;
- (void)willMoveToSuperview:(UIView *)newSuperview;
- (void)didMoveToSuperview;
- (void)willMoveToWindow:(UIWindow *)newWindow;
- (void)didMoveToWindow;
查看一个View的父层
NSLog(@"subLabel的父层是:%@",subView.superview);
查看一个View中包含的子View(或控件)
NSLog(@"superView中包含以下子控件:%@",superView.subviews);//其中subviews是一个数组
判断是不是view的子控件或者子控件的子控件(是否为view的后代)
- (BOOL)isDescendantOfView:(UIView *)view; // returns YES for self.
通过tag获得对应的子控件(也可以或者子控件的子控件)
- (UIView *)viewWithTag:(NSInteger)tag; // recursive search. includes self
更改View背景颜色
view.backgroundColor = [UIColor orangeColor];
//或
[view setBackgroundColor:[UIColor orangeColor]];
取得一个View的位置和尺寸
self.view.frame.origin.x
self.view.frame.origin.y
view.frame.size.width
view.frame.size.height
UIView的一些样式属性
@interface UIView(UIViewRendering)
// YES : 超出控件边框范围的内容都剪掉
@property(nonatomic) BOOL clipsToBounds;
// 背景色
@property(nonatomic,copy) UIColor *backgroundColor; // default is nil
// 透明度(0.0~1.0)
@property(nonatomic) CGFloat alpha; // default is 1.0
// YES:不透明 NO:透明
@property(nonatomic,getter=isOpaque) BOOL opaque; // default is YES
// YES : 隐藏 NO : 显示
@property(nonatomic,getter=isHidden) BOOL hidden;
// 内容模式
@property(nonatomic) UIViewContentMode contentMode; // default is UIViewContentModeScaleToFill
@end
布局子控件方法
- (void)layoutSubviews{
//切记一定要先实现[super layoutSubviews]
[super layoutSubviews];
/*
self.label.frame = self.bounds;
*/
self.toolBar.frame = self.iconView.bounds;
}
在UIView的layer层进行绘图的方法,详见绘图与动画部分
-drawRect:(CGRect)rect
反复执行drawRect方法
[view setNeedsDisplay];
重写初始化方法
- (instancetype)init{
if (self = [super init]) {
[self setUp];
}
return self;
}
/**
* 注意: 创建对象用[[xxx alloc]init]方法和[[xxx alloc]initWithFrame]:方法都会调用initWithFrame:
*/
- (instancetype)initWithFrame:(CGRect)frame{
if (self =[super initWithFrame:frame]) {
[self setUp];
}
return self;
}
自定义初始化方法
- (instancetype)initWithShop:(XMGShop *)shop{
if (self = [super init]) {
// 注意:先创建后赋值
[self setUp];
self.shop = shop;
}
return self;
}
创建快速构建类方法
+ (instancetype)shopViewWithShop:(XMGShop *)shop{
return [[self alloc] initWithShop:shop];
}
+ (instancetype)shopViewWithShop:(XMGShop *)shop{
//方法所在类 *object = [[方法所在类 alloc]init];
//object 设置一些属性的数据
//return object;
}
判断一个View是否已经加载
if(vc.viewIfLoaded)//iOS9.0以后
if(vc.view.superview)//iOS9.0之前
一个UIView的便利类别,实现如下:
.h文件中声明
@interface UIView (Extension)
@property (nonatomic, assign) CGFloat x;
@property (nonatomic, assign) CGFloat y;
@property (nonatomic, assign) CGFloat width;
@property (nonatomic, assign) CGFloat height;
@property (nonatomic, assign) CGFloat centerX;
@property (nonatomic, assign) CGFloat centerY;
@property (nonatomic, assign) CGSize size;
@property (nonatomic, assign) CGPoint origin;
@end
.m文件中实现(重写setter 和 getter)
@implementation UIView (Extension)
- (void)setX:(CGFloat)x
{
CGRect frame = self.frame;
frame.origin.x = x;
self.frame = frame;
}
- (void)setY:(CGFloat)y
{
CGRect frame = self.frame;
frame.origin.y = y;
self.frame = frame;
}
- (CGFloat)x
{
return self.frame.origin.x;
}
- (CGFloat)y
{
return self.frame.origin.y;
}
- (void)setCenterX:(CGFloat)centerX
{
CGPoint center = self.center;
center.x = centerX;
self.center = center;
}
- (CGFloat)centerX
{
return self.center.x;
}
- (void)setCenterY:(CGFloat)centerY
{
CGPoint center = self.center;
center.y = centerY;
self.center = center;
}
- (CGFloat)centerY
{
return self.center.y;
}
- (void)setWidth:(CGFloat)width
{
CGRect frame = self.frame;
frame.size.width = width;
self.frame = frame;
}
- (void)setHeight:(CGFloat)height
{
CGRect frame = self.frame;
frame.size.height = height;
self.frame = frame;
}
- (CGFloat)height
{
return self.frame.size.height;
}
- (CGFloat)width
{
return self.frame.size.width;
}
- (void)setSize:(CGSize)size
{
CGRect frame = self.frame;
frame.size = size;
self.frame = frame;
}
- (CGSize)size
{
return self.frame.size;
}
- (void)setOrigin:(CGPoint)origin
{
CGRect frame = self.frame;
frame.origin = origin;
self.frame = frame;
}
- (CGPoint)origin
{
return self.frame.origin;
}
@end