图片折叠效果实例
要做的效果是Layer的一个属性contentsRect,利用它可以控制图层内容的展示,然后还有利用渐变层(CAGradientLayer)做阴影效果。

1.如何制作图片折叠效果?
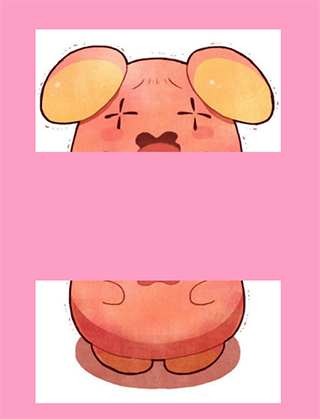
把一张图片分成两部分显示,上面一部分,下面一部分,折叠上面部分的内容。
2.如何把一张图片分成两部分显示。
搞两个控件,一个显示上半部分,一个显示下半部分,需要用到Layer(图层)的一个属性contentsRect,这个属性是可以控制图片显示的尺寸,可以让图片只显示上部分或者下部分,注意:取值范围是0~1.
CGRectMake(0, 0, 1, 0.5) : 表示显示上半部分
CGRectMake(0, 0.5, 1, 0.5) : 表示显示下半部分

3.如何快速的把两部分拼接成一张完整的图片。
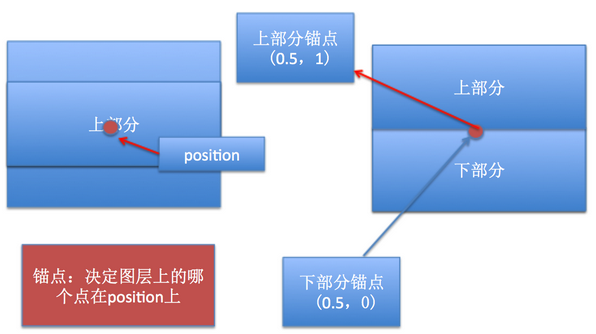
3.1 首先了解折叠,折叠其实就是旋转,既然需要旋转就需要明确锚点,因为默认都是绕着锚点旋转的。
3.2 上部分内容绕着底部中心旋转,所以设置上部分的锚点为(0.5,1)
3.3 锚点设置好了,就可以确定位置了,这里需要了解其实View的中心点就是layer的position,锚点是决定layer上的哪个点显示在position上。
3.4 可以把上下部分重合在一起,然后分别设置上下部分的锚点,如图红色部分就是position点,上部分图层上的哪个点需要显示到这个位置,由锚点决定,上部分的锚点为(0.5,1),下部分的锚点为(0.5,0),就能快速重叠了。

4.如何折叠上部分内容。
因为整个图片都需要拖动,因此可以创建一个透明的view放在上面,给他提供拖动手势,这样就造成整个图片都能拖动的假象。
在拖动视图的时候,旋转上部分控件。修改transform属性。
可以在上部分和下部分底部添加一个拖动控件(拖动控件尺寸就是完整的图片尺寸),给这个控件添加一个pan手势,就能制造一个假象,拖动控件的时候,折叠图片。 计算Y轴每偏移一点,需要旋转多少角度,假设完整图片尺寸高度为200,当y = 200时,上部分图片应该刚好旋转180°,因此angle = offsetY * M_PI / 200; 上部分内容应该是绕着X轴旋转,逆时针旋转,因此角度需要为负数。
#import "ViewController.h"
@interface ViewController ()
@property (strong, nonatomic) IBOutlet UIImageView *topImageView;
@property (strong, nonatomic) IBOutlet UIImageView *bottomImageView;
@property (strong, nonatomic) CAGradientLayer *gradientLayer;
@property (strong, nonatomic) IBOutlet UIView *panView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.topImageView.layer.contentsRect = CGRectMake(0, 0, 1, 0.5);
self.bottomImageView.layer.contentsRect = CGRectMake(0, 0.5, 1, 0.5);
self.topImageView.layer.anchorPoint = CGPointMake(0.5, 1);
self.bottomImageView.layer.anchorPoint = CGPointMake(0.5, 0);
//当折叠图片的时候,底部应该有个阴影渐变过程。
//利用CAGradientLayer(渐变图层)制作阴影效果,添加到底部视图上,并且一开始需要隐藏,在拖动的时候慢慢显示出来。
self.gradientLayer = [CAGradientLayer layer];
self.gradientLayer.frame = self.bottomImageView.bounds;
self.gradientLayer.colors = @[(id)[UIColor clearColor].CGColor,(id)[UIColor blackColor].CGColor];
self.gradientLayer.startPoint = CGPointMake(0, 0);
self.gradientLayer.endPoint = CGPointMake(0, 1);
self.gradientLayer.opacity = 0;
[self.bottomImageView.layer addSublayer:self.gradientLayer];
}
- (IBAction)pan:(UIPanGestureRecognizer*)gesture {
// 获取手指偏移量
CGPoint transP = [gesture translationInView:self.panView];
// 计算折叠角度,因为需要逆时针旋转,所以取反
CGFloat angle = transP.y * M_PI / 200;
if(angle < 0)
{
angle = 0;
}
if(angle > M_PI)
{
angle = M_PI;
}
NSLog(@"%f",angle);
// 初始化形变
CATransform3D transform = CATransform3DIdentity;
// 设置M34就有立体感(近大远小)。 -1 / z ,z表示观察者在z轴上的值,z越小,看起来离我们越近,东西越大。
transform.m34 = -1 / 500.0;
//颜色应是由透明到黑色渐变,表示阴影从无到有。
//在拖动的时候计算不透明度值,假设拖动350,阴影完全显示,不透明度应该为1,因此 opacity = y轴偏移量 * 1 / 350.0;
if(angle > M_PI_2)
{
self.gradientLayer.opacity = transP.y * 1 / 350.0;
}
else
{
self.gradientLayer.opacity = 0;
}
self.topImageView.layer.transform = CATransform3DRotate(transform, -angle, 1, 0, 0);
//当手指抬起的时候,应该把折叠图片还原,其实就是把形变清空。
if(gesture.state == UIGestureRecognizerStateEnded)
{
[UIView animateWithDuration:0.5 delay:0 usingSpringWithDamping:0.5 initialSpringVelocity:0 options:UIViewAnimationOptionCurveLinear animations:^{
self.topImageView.layer.transform = CATransform3DIdentity;
self.gradientLayer.opacity = 0;
} completion:nil];
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end