UITableView不等高Cell实例
要做一个如下图类似于微薄的列表

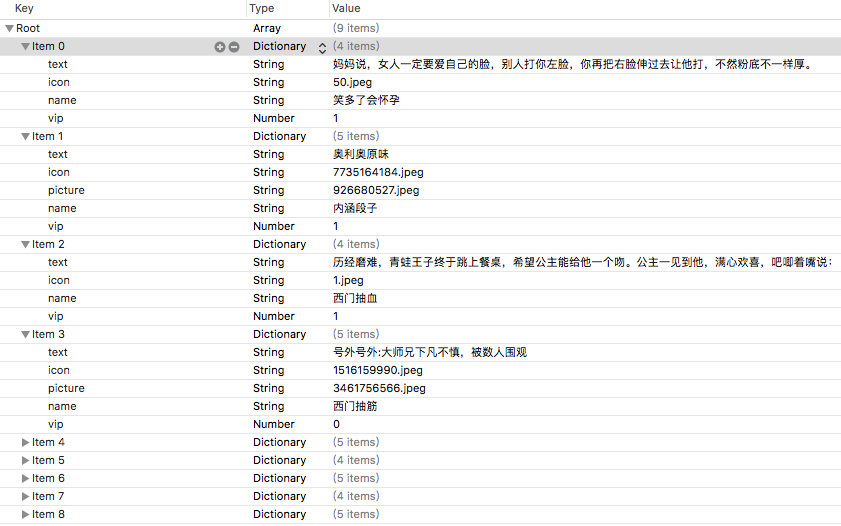
创建一个plist

先根据plist创建一个模型类,属性和plist中的关键字段对应
ZFTableModel.h
#import <Foundation/Foundation.h>
@interface ZFTableModel : NSObject
@property(strong, nonatomic)NSString *text;
@property(strong, nonatomic)NSString *icon;
@property(strong, nonatomic)NSString *picture;
@property(strong, nonatomic)NSString *name;
@property(assign, nonatomic)NSInteger vip;
@end
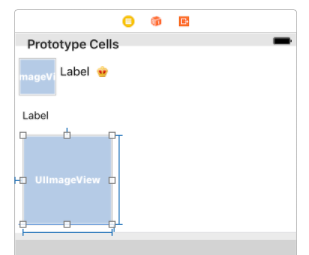
在storyboard创建一个UITableView,一个UITableViewCell,将以下控件放置在cell中,做相对自动布局

自定义cell
ZFTableViewCell.h
#import <UIKit/UIKit.h>
@class ZFTableModel;
@interface ZFTableViewCell : UITableViewCell
@property(strong,nonatomic) ZFTableModel *dataModel;
@end
ZFTableViewCell.m
#import "ZFTableViewCell.h"
#import "ZFTableModel.h"
@interface ZFTableViewCell()
@property(strong, nonatomic)IBOutlet UIImageView *iconImage;
@property(strong, nonatomic)IBOutlet UILabel *nameLabel;
@property(strong, nonatomic)IBOutlet UIImageView *vipImage;
@property(strong, nonatomic)IBOutlet UILabel *contentLabel;
@property(strong, nonatomic)IBOutlet UIImageView *picImageView;
@property (strong, nonatomic) IBOutlet NSLayoutConstraint *picHeightConstraint;
@property (strong, nonatomic) IBOutlet NSLayoutConstraint *picBottonConstraint;
@end
@implementation ZFTableViewCell
- (void)setDataModel:(ZFTableModel *)dataModel
{
_dataModel = dataModel;
self.contentLabel.text = _dataModel.text;
self.nameLabel.text = _dataModel.name;
self.iconImage.image = [UIImage imageNamed:_dataModel.icon];
self.vipImage.image = [UIImage imageNamed:@"vip"];
//判断是否vip
[self.vipImage setHidden:dataModel.vip != 1];
if(dataModel.vip == 1)
{
self.nameLabel.textColor = [UIColor orangeColor];
}
else
{
self.nameLabel.textColor = [UIColor blackColor];
}
//判断是否带图片
self.picImageView.image = [UIImage imageNamed:_dataModel.picture];
[self.picImageView setHidden : !_dataModel.picture];
//如果有图片修改图片的布局约束
if(_dataModel.picture)
{
self.picHeightConstraint.constant = 100;
self.picBottonConstraint.constant = 10;
}
else
{
self.picHeightConstraint.constant = 0;
self.picBottonConstraint.constant = 0;
}
}
@end
ViewController.m
#import "ViewController.h"
#import "ZFTableModel.h"
#import "MJExtension.h"
#import "ZFTableViewCell.h"
@interface ViewController ()
@property(weak,nonatomic)NSArray<ZFTableModel*> *tableDatas;
@end
@implementation ViewController
NSString *cellId = @"cell";
- (void)viewDidLoad {
[super viewDidLoad];
//设置表格的cell高度自适应
self.tableView.rowHeight = UITableViewAutomaticDimension;
//设置一个表格行高的最大值
self.tableView.estimatedRowHeight = 200;
}
//懒加载,使用MJExtension框架将数据转模型
- (NSArray<ZFTableModel *> *)tableDatas
{
if(!_tableDatas)
{
_tableDatas = [ZFTableModel mj_objectArrayWithFilename:@"statuses.plist"];
}
NSLog(@"%@",_tableDatas);
return _tableDatas;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.tableDatas.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
ZFTableViewCell *cell = [self.tableView dequeueReusableCellWithIdentifier:cellId];
cell.dataModel = self.tableDatas[indexPath.row];
return cell;
}
@end