CoreAnimation核心动画
Core Animation,中文翻译为核心动画,它是一组非常强大的动画处理API,使用 它能做出非常炫丽的动画效果,而且往往是事半功倍。也就是说,使用少量的代码 就可以实现非常强大的功能。
Core Animation是跨平台的,可以用在Mac OS X和iOS平台。
Core Animation的动画执行过程都是在后台操作的,不会阻塞主线程。不阻主线 程,可以理解为在执行动画的时候还能点击(按钮)。
要注意的是,Core Animation是直接作用在CALayer上的,并非UIView。
Core Animation的使用步骤
- 使用它需要先添加QuartzCore.framework框架和引入主头文件
(iOS7不需要)<QuartzCore/QuartzCore.h> - 初始化一个CAAnimation对象,并设置一些动画相关属性
- 通过调用CALayer的addAnimation:forKey:方法增加CAAnimation对象到CALayer 中,这样就能开始执行动画了
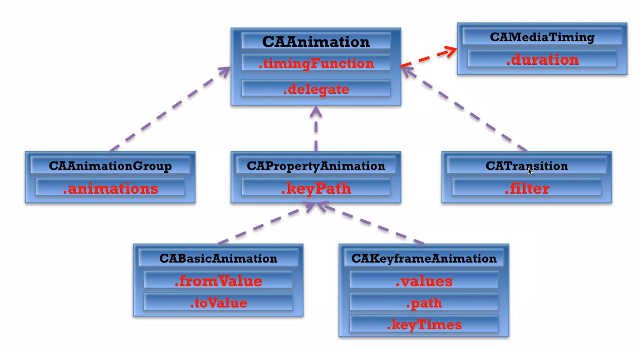
- 通过调用CALayer的removeAnimationForKey:方法可以停止CALayer中的动画 类的继承结构图

CAAnimation是所有动画类的父类,但是它不能直接使用,应该使用它的子类。 常见属性有:
duration:动画的持续时间
repeatCount:动画的重复次数
timingFunction:控制动画运行的节奏
(1)能用的动画类只有4个子类:CABasicAnimation、CAKeyframeAnimation、 CATransition、CAAnimationGroup
(2)CAMediaTiming是一个协议(protocol)。
CAPropertyAnimation是CAAnimation的子类,但是不能直接使用,要想创建动画 对象,应该使用它的两个子类:CABasicAnimation和CAKeyframeAnimation 它有个NSString类型的keyPath属性,你可以指定CALayer的某个属性名为 keyPath,并且对CALayer的这个属性的值进行修改,达到相应的动画效果。比 如,指定@"position"为keyPath,就会修改CALayer的position属性的值,以达到平 移的动画效果
所有动画对象的父类,负责控制动画的持续时间和速度,是个抽象类,不能直接使 用,应该使用它具体的子类
属性解析:(duration,repeatCount,repeatDuration,fillMode,beginTime都是来自 CAMediaTiming协议的属性)
duration:动画的持续时间
repeatCount:动画的重复次数
repeatDuration:动画的重复时间
removedOnCompletion:默认为YES,代表动画执行完毕后就从图层上移除,图形 会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置 为NO,不过还要设置fillMode为kCAFillModeForwards
fillMode:决定当前对象在非active时间段的行为.比如动画开始之前,动画结束之后
beginTime:可以用来设置动画延迟执行时间,若想延迟2s,就设置为 CACurrentMediaTime()+2,CACurrentMediaTime()为图层的当前时间
timingFunction:速度控制函数,控制动画运行的节奏
delegate:动画代理
(1) CAAnimation有一个id类型的delegate属性,但是此属性没有遵守任何协议, 本身也没有任何代理协议。
(2) 实现代理方法:注意,这里的两个方法,是在NSObject扩展中声明的,所以 是本身就是NSObject的方法,每一个类都能实现该方法。
监听动画开始
-(void)animationDidStart:(CAAnimation *)anim
监听动画结束
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
;
(3)给CAAnimation的delegate赋值(说明谁来代理)、重写代理方法,就可以实 现“隐式”代理。
核心动画的KeyPath
transform.scale = 比例转换
transform.rotation = 旋转
位移
transform.translation.x
transform.translation.y
transform.translation.z
opacity = 透明度
margin = 边距
zPosition
backgroundColor = 背景颜色
cornerRadius = 圆角
borderWidth
bounds
contents
contentsRect
frame
hidden
mask
masksToBounds
position = 位置
shadowColor
shadowOffset
shadowOpacity
shadowRadius
CABasicAnimation(一个心跳效果的示例)
//创建动画
CABasicAnimation *basicAnimation = [CABasicAnimation animation];
//设置layer属性
basicAnimation.keyPath = @"transform.scale";
basicAnimation.toValue = @0.5;
//动画完成会自动删除动画
basicAnimation.removedOnCompletion = NO;
//设置动画执行次数
basicAnimation.repeatCount = MAXFLOAT;
//设置动画执行时长
basicAnimation.duration = 0.5;
//自动翻转动画,当一个动画播放完毕再以相反的动画回到初始状态
basicAnimation.autoreverses = YES;
/*
CA_EXTERN NSString * const kCAFillModeForwards
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
CA_EXTERN NSString * const kCAFillModeBackwards
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
CA_EXTERN NSString * const kCAFillModeBoth
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
CA_EXTERN NSString * const kCAFillModeRemoved
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
*/
//`backwards', `forwards', `both' and `removed'
//动画完成后的处理
basicAnimation.fillMode = kCAFillModeBackwards;
//添加动画
[self.blueVidew.layer addAnimation:basicAnimation forKey:nil];
CAKeyframeAnimation
指定一个路径path,然后显示对象根据路径进行位移动画
CAKeyframeAnimation *kfAinimation = [CAKeyframeAnimation animati
on];
kfAinimation.keyPath = @"position";
//UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMa
ke(100, 100, 150, 300)];
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRe
ctMake(100, 100, 150, 300)];
kfAinimation.path = path.CGPath;
kfAinimation.duration = 2;
kfAinimation.repeatCount = MAXFLOAT;
kfAinimation.autoreverses = YES;
[self.imageView.layer addAnimation:kfAinimation forKey:nil];
指定values,一个参数数组,按照数组中的值针对显示对象的某个属性进行变化的 动画(实现图标抖动效果)
#define angleToRadius(angle) ((angle) / 180.0 * M_PI)
CAKeyframeAnimation *kfAinimation = [CAKeyframeAnimation animati
on];
kfAinimation.values = @[@(angleToRadius(-5)),@(angleToRadius(5))
];
kfAinimation.keyPath = @"transform.rotation";
kfAinimation.repeatCount = MAXFLOAT;
kfAinimation.duration = 0.2;
kfAinimation.autoreverses = YES;
kfAinimation.fillMode = kCAFillModeBackwards;
[self.imageView.layer addAnimation:kfAinimation forKey:nil];
CATransition转场动画
比如有3张图片的切换,每次切换做一次转场动画效果
static NSArray *types = @[@"fade",@"moveIn",@"push",@"reveal",@"
pageCurl",@"pageUnCurl",@"rippleEffect",@"suckEffect",@"cube",@"
oglFlip",@"cameraIrisHollowOpen",@"cameraIrisHollowClose"];
static int index = 1;
index++;
if(index == 4)
{
index = 1;
}
self.imageView.image = [UIImage imageNamed:[NSString stringWithF
ormat:@"%d",index]];
CATransition *transition = [CATransition animation];
/*
1.#define定义的常量
kCATransitionFade 交叉淡化过渡
kCATransitionMoveIn 新视图移到旧视图上面
kCATransitionPush 新视图把旧视图推出去
kCATransitionReveal 将旧视图移开,显示下面的新视图
2.用字符串表示
pageCurl 向上翻一页
pageUnCurl 向下翻一页
rippleEffect 滴水效果
suckEffect 收缩效果,如一块布被抽走
cube 立方体效果
oglFlip 上下翻转效果
cameraIrisHollowOpen打开相机镜头效果
cameraIrisHollowClose关闭相机镜头效果
*/
//随机展示一种效果
long typeIndex = arc4random() % self.types.count;
transition.type = self.types[typeIndex];
transition.duration = 1;
[self.imageView.layer addAnimation:transition forKey:nil];
CAAnimationGroup动画组
动画组可以将多个动画放在数组让某显示对象同时进行几个动画
CAKeyframeAnimation *moveAnimation = [CAKeyframeAnimation animat
ion];
moveAnimation.keyPath = @"position";
UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(
100, 100, 200,250)];
moveAnimation.path = path.CGPath;
CABasicAnimation *rotationAnimation = [CABasicAnimation animatio
n];
rotationAnimation.keyPath = @"transform.rotation";
rotationAnimation.toValue = @50;
CABasicAnimation *scaleAnimation = [CABasicAnimation animation];
scaleAnimation.keyPath = @"transform.scale";
scaleAnimation.toValue = @0.5;
CAAnimationGroup *group = [[CAAnimationGroup alloc] init];
group.animations = @[moveAnimation,rotationAnimation,scaleAnimat
ion];
group.duration = 2;
group.removedOnCompletion = NO;
group.fillMode = kCAFillModeForwards;
group.autoreverses = YES;
group.repeatCount = MAXFLOAT;
[self.redView.layer addAnimation:group forKey:nil];
删除动画
[self.view.layer removeAllAnimations];
核心动画与UIView动画区别
- 核心动画只作用于UIView的layer
- 核心动画并不会改变UIView的真实位置
什么时候使用核心动画
- 当不需要用户交互的时候
- 当要做根据路径做动画
- 转场动画