UIImagePickerController
UIImagePickerController主要用来选择图片,或是拍照,或是录像。其中图片选择时,既可以从相册选择,也可以从图库选择。
但不管是选择图片,还是拍照,还是录像都是通过设置属性"sourceType"来实现的。
// 注意添加相关framework头文件
// 使用相机设备(AVCaptureDevice)功能时
import Photos
// 使用图片库功能
import AssetsLibrary
// 使用录制视频功能
import MobileCoreServices
// MARK: 图库
func photosShow()
{
// 是否支持图片库
if UIImagePickerController.isSourceTypeAvailable(UIImagePickerControllerSourceType.SavedPhotosAlbum)
{
if self.photosPicker == nil
{
// 实例化
self.photosPicker = UIImagePickerController()
// 图库类型
self.photosPicker.sourceType = UIImagePickerControllerSourceType.SavedPhotosAlbum
// 代理对象(注意添加协议 UIImagePickerControllerDelegate、UINavigationControllerDelegate,及实现代理方法)
self.photosPicker.delegate = self
// 设置图片可编辑
self.photosPicker.allowsEditing = true
// 改navigationBar背景色
self.photosPicker.navigationBar.barTintColor = UIColor.greenColor()
// 改navigationBar标题色
self.photosPicker.navigationBar.titleTextAttributes = [NSForegroundColorAttributeName: UIColor.redColor()]
// 改navigationBar的button字体色
self.photosPicker.navigationBar.tintColor = UIColor.blueColor()
}
// 弹出图库视图控制器
self.presentViewController(self.photosPicker, animated: true, completion: nil)
}
else
{
print("读取图库失败")
}
}
// MARK: 相册
func imageShow()
{
// 是否支持相册
if UIImagePickerController.isValidImagePickerType(type: UIImagePickerType.UIImagePickerTypePhotoLibrary)
{
if self.imagePicker == nil
{
self.imagePicker = UIImagePickerController()
self.imagePicker.sourceType = UIImagePickerControllerSourceType.PhotoLibrary
self.imagePicker.delegate = self
self.imagePicker.setImagePickerStyle(UIColor.brownColor(), titleColor: UIColor.greenColor(), buttonTitleColor: UIColor.yellowColor())
}
// 弹出图库视图控制器
self.presentViewController(self.imagePicker, animated: true, completion: nil)
}
else
{
print("读取相册失败")
}
}
// MARK: UIImagePickerControllerDelegate, UINavigationControllerDelegate
func imagePickerController(picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : AnyObject]) {
print("1 图片选择:\(info)")
// 相册、图库
if picker.isEqual(self.imagePicker) || picker.isEqual(self.photosPicker)
{
// 选择的图片参数
/*
指定用户选择的媒体类型 UIImagePickerControllerMediaType
原始图片 UIImagePickerControllerOriginalImage
修改后的图片 UIImagePickerControllerEditedImage
裁剪尺寸 UIImagePickerControllerCropRect
媒体的URL UIImagePickerControllerMediaURL
原件的URL UIImagePickerControllerReferenceURL
当来数据来源是照相机的时候这个值才有效 UIImagePickerControllerMediaMetadata
*/
// 获取选择的原图
let pickedImage = info[UIImagePickerControllerOriginalImage] as! UIImage
print(pickedImage)
// 获取选择的图片引用路径(注意:添加类 import Photos)
let pickedURL:NSURL = info[UIImagePickerControllerReferenceURL] as! NSURL
let fetchResult:PHFetchResult = PHAsset.fetchAssetsWithALAssetURLs([pickedURL], options: nil)
let asset:PHAsset = fetchResult.firstObject as! PHAsset
PHImageManager.defaultManager().requestImageDataForAsset(asset, options: nil, resultHandler: {
(imageData: NSData?, dataUTI: String?, orientation: UIImageOrientation,
info: [NSObject : AnyObject]?) in
//获取实际路径
let imageNSURL: NSURL = info!["PHImageFileURLKey"] as! NSURL
print("路径:",imageNSURL)
print("文件名:",imageNSURL.lastPathComponent)
})
// 显示图片
self.imageview.image = pickedImage
// 图片保存到相册
// UIImageWriteToSavedPhotosAlbum(pickedImage, self, Selector("imageSave:error:contextInfo:"), nil)
}
// 退出图片选择控制器
picker.dismissViewControllerAnimated(true, completion: nil)
}
func imagePickerControllerDidCancel(picker: UIImagePickerController) {
print("2 放弃图片选择")
// 退出图片选择控制器
picker.dismissViewControllerAnimated(true, completion: nil)
}
// 扩展类方法
import Foundation
import UIKit
import Photos
/// 相片选择器类型:相册 PhotoLibrary,图库 SavedPhotosAlbum,相机 Camera,前置摄像头 Front,后置摄像头 Rear
public enum UIImagePickerType:Int
{
/// 相册 PhotoLibrary
case UIImagePickerTypePhotoLibrary = 1
/// 图库 SavedPhotosAlbum
case UIImagePickerTypeSavedPhotosAlbum = 2
/// 相机 Camera
case UIImagePickerTypeCamera = 3
/// 前置摄像头 Front
case UIImagePickerTypeCameraFront = 4
/// 后置摄像头 Rear
case UIImagePickerTypeCameraRear = 5
}
extension UIImagePickerController
{
// MARK: - 设备使用有效性判断
// 相册 PhotoLibrary,图库 SavedPhotosAlbum,相机 Camera,前置摄像头 Front,后置摄像头 Rear
public class func isValidImagePickerType(type imagePickerType:UIImagePickerType) -> Bool
{
switch imagePickerType
{
case .UIImagePickerTypePhotoLibrary:
if self.isValidPhotoLibrary
{
return true
}
return false
break
case .UIImagePickerTypeSavedPhotosAlbum:
if self.isValidSavedPhotosAlbum
{
return true
}
return false
break
case .UIImagePickerTypeCamera:
if self.isValidCameraEnable && self.isValidCamera
{
return true
}
return false
break
case .UIImagePickerTypeCameraFront:
if self.isValidCameraEnable && self.isValidCameraFront
{
return true
}
return false
break
case .UIImagePickerTypeCameraRear:
if self.isValidCamera && self.isValidCameraRear
{
return true
}
return false
break
default: return false
}
}
/// 相机设备是否启用
public class var isValidCameraEnable:Bool
{
get
{
let cameraStatus = AVCaptureDevice.authorizationStatusForMediaType(AVMediaTypeAudio)
if cameraStatus == AVAuthorizationStatus.Denied
{
return false
}
return true
}
}
/// 相机Camera是否可用(是否有摄像头)
public class var isValidCamera:Bool
{
get
{
if UIImagePickerController.isSourceTypeAvailable(UIImagePickerControllerSourceType.Camera)
{
return true
}
return false
}
}
/// 前置相机是否可用
public class var isValidCameraFront:Bool
{
get
{
if UIImagePickerController.isCameraDeviceAvailable(UIImagePickerControllerCameraDevice.Front)
{
return true
}
return false
}
}
/// 后置相机是否可用
public class var isValidCameraRear:Bool
{
get
{
if UIImagePickerController.isCameraDeviceAvailable(UIImagePickerControllerCameraDevice.Rear)
{
return true
}
return false
}
}
/// 相册PhotoLibrary是否可用
public class var isValidPhotoLibrary:Bool
{
get
{
if UIImagePickerController.isSourceTypeAvailable(UIImagePickerControllerSourceType.PhotoLibrary)
{
return true
}
return false
}
}
/// 图库SavedPhotosAlbum是否可用
public class var isValidSavedPhotosAlbum:Bool
{
get
{
if UIImagePickerController.isSourceTypeAvailable(UIImagePickerControllerSourceType.SavedPhotosAlbum)
{
return true
}
return false
}
}
// MARK: - 属性设置
func setImagePickerStyle(bgroundColor:UIColor, titleColor:UIColor, buttonTitleColor:UIColor)
{
// 改navigationBar背景色
if let bgroundColorTmp:UIColor = bgroundColor
{
self.navigationBar.barTintColor = bgroundColorTmp
}
// 改navigationBar标题色
if let titleColorTmp:UIColor = titleColor
{
self.navigationBar.titleTextAttributes = [NSForegroundColorAttributeName: titleColorTmp]
}
// 改navigationBar的button字体色
if let buttonTitleColorTmp:UIColor = buttonTitleColor
{
self.navigationBar.tintColor = buttonTitleColorTmp
}
}
}
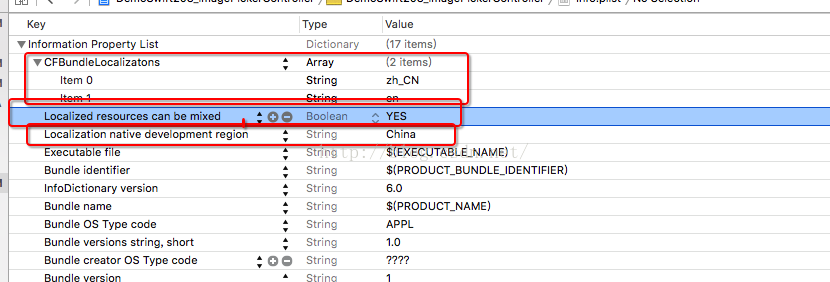
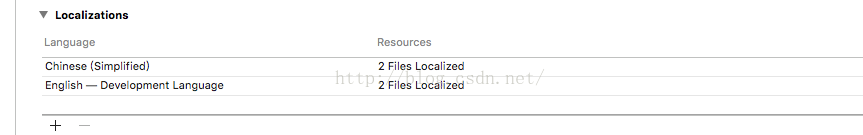
需要注意:在使用过程中可能会出现UIImagePickerController的标题和按钮的字体为英文,可以通过修改配置信息实现中文显示。
1、添加中文语言包

2、修改手机或模拟器的语言
3、info.plist配置修改