SceneKit SCNShape
如何将一个2D的图案转化成具有深度的3D模型
其实很简单,用SCNShape 就可以实现了,看到SCNShape,我们就会立刻想到CAShapeLayer,没错,我们可以用贝塞尔曲线画一个2D 图案,然后在设定一个Depth 就可以了,非常简单,用法如下:
//[self getBezierPath] 为创建一个贝塞尔曲线的方法,大家这里可以随意创建自己的2D方案。
SCNShape *customShape = [SCNShape shapeWithPath:[self getBezierPath] extrusionDepth:4];
SCNNode *shapeNode = [SCNNode nodeWithGeometry:customShape];

chamferRadius 设置倒角半径
customShape.chamferRadius = 0.5;

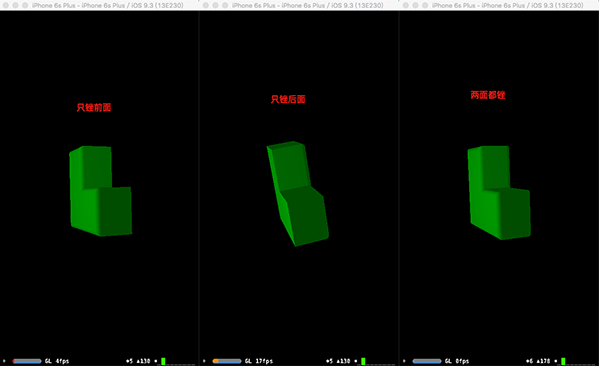
chamferMode 这个属性就决定我们拿 锉刀 只锉前面的一面,还是只锉后面的一面,还是两面都锉,它的值是个枚举值,如下:
typedef NS_ENUM(NSInteger, SCNChamferMode) {
SCNChamferModeBoth,
SCNChamferModeFront,
SCNChamferModeBack
} NS_ENUM_AVAILABLE(10_9, 8_0);

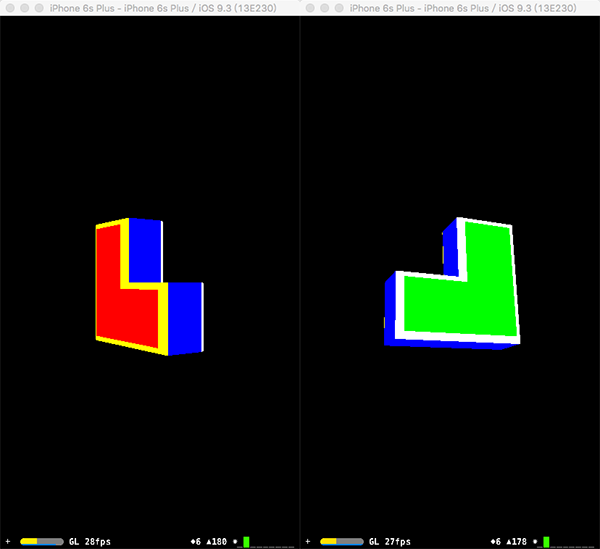
前面讲过 长方体 有六个面可以贴不同的材质,而用SCNShape生成的几何体两面都锉的话,会生成5个面贴不同的材质,大家可能不清楚有那五个面,那我们再给他们设置材质,大家就会一目了然。
//五个面分别是:[前面,后面,侧面,前锉面,后锉面];
customShape.materials = @[[self differentColorMaterial:[UIColor redColor]],
[self differentColorMaterial:[UIColor greenColor]],
[self differentColorMaterial:[UIColor blueColor]],
[self differentColorMaterial:[UIColor yellowColor]],
[self differentColorMaterial:[UIColor whiteColor]]
];
-(SCNMaterial *)differentColorMaterial:(UIColor *)color{
SCNMaterial *material = [SCNMaterial material];
material.ambient.contents = material.diffuse.contents = material.specular.contents = [UIColor blackColor];
material.emission.contents = color;
return material;
}

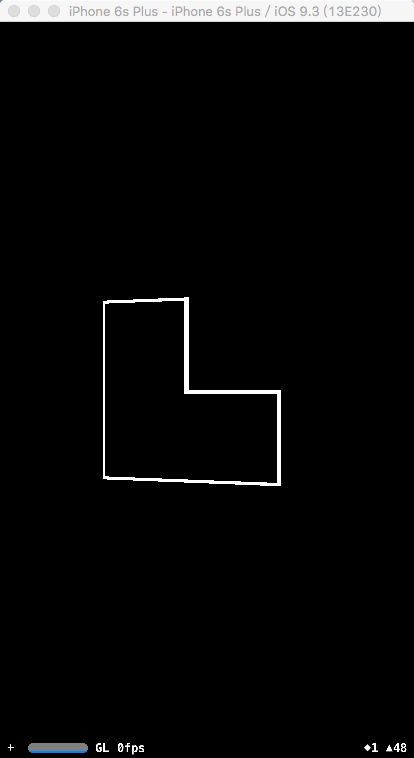
如果我们把前面,后面,侧面,后锉面 的材质设置为透明,并且把 chamferRadius 的值设置小一点的话,就会看到一个有趣的情况:
customShape.chamferRadius = 0.2;
SCNMaterial *outlineMaterial = [SCNMaterial material];
outlineMaterial.ambient.contents = outlineMaterial.diffuse.contents = outlineMaterial.specular.contents = [UIColor blackColor];
outlineMaterial.emission.contents = [UIColor whiteColor];
outlineMaterial.doubleSided = YES;
SCNMaterial *tranparentMaterial = [SCNMaterial material];
tranparentMaterial.transparency = 0.0;
customShape.materials = @[tranparentMaterial, tranparentMaterial, tranparentMaterial, outlineMaterial, tranparentMaterial];
如下图,形成一个轮廓:

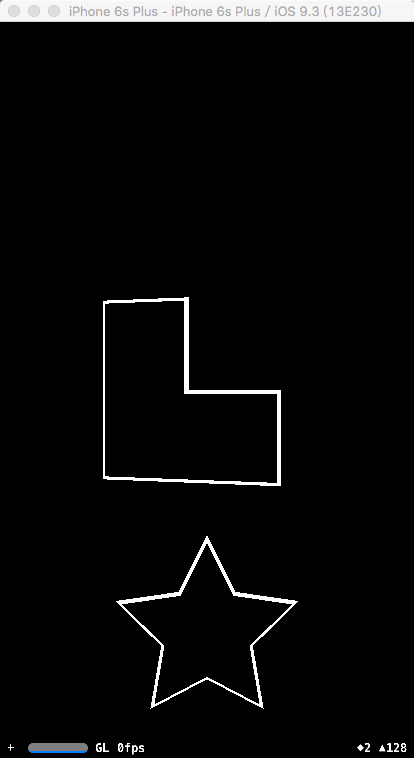
OK, 我们在额外画一个特殊的东西:

注意DEMO 中 的 代码:
shape.chamferMode = SCNChamferModeFront;
shape.materials = @[tranparentMaterial, tranparentMaterial, tranparentMaterial, outlineMaterial, outlineMaterial];
由于我们只生成了前锉面,即使我们给后锉面设置了 白色材质outlineMaterial,它也是不起作用的。
注意点:
- chamferMode 依赖于 chamferRadius,只有当chamferRadius 大于 0 时, chamferMode 才起作用。
- 生成的材质面个数依赖于chamferMode,当然更依赖于chamferRadius,最少3个,最多5个。
- 模拟器有锯齿,建议真机查看
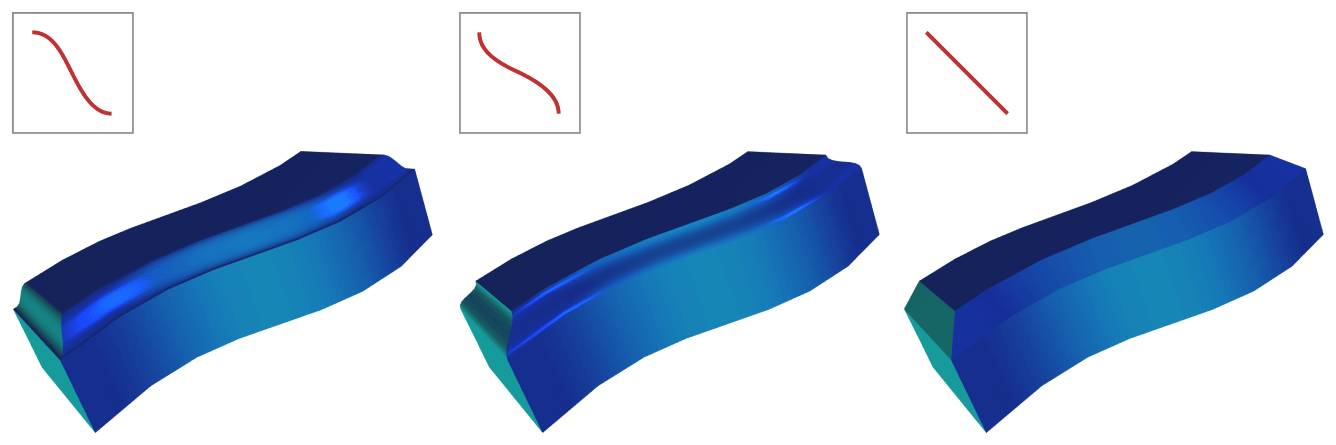
chamferProfile
@NSCopying var chamferProfile: UIBezierPath? { get set }
此属性的值必须是从点{ 1, 0 }开始并以点{ 0, 1 }结束的二维路径,沿其挤压边确定形状的轮廓,如图所示。如果此属性的值为零,则该值为 chamferradius属性的值是大于零,SceneKit使用四分之一圆的形状的倒角剖面,图1和图1所示。